Transform images with these handmade, FREE textures. Add a faded vintage look to photos, a distressed grunge style to designs, and much more.
Looking to add more personality to your designs? We created this pack of 50 free distressed textures to enhance your design projects. Each texture is one-of-a-kind and handmade, created in-house by experimenting with India ink and acrylic paint.
These distressed textures are easy to use in any design program—each texture comes as a flat JPG and a transparent PNG for easy drag-and-drop use over your design or in clipping masks.
Take a peek at this texture pack in action, then keep scrolling to get your free download.
What Are Textures?
Textures add visual interest in a design by providing a tactile feel to an otherwise flat graphic. They’re a simple but powerful way to add contrast and interest to a design.
For this texture pack, I experimented with acrylic paint and India ink, applying them to fabrics, papers, sponges, and unique surfaces to create a distinct look for each texture.
All of the textures were scanned at a high resolution and cropped to 4680 x 6000 pixels.
Download 50 Free Textures
Downloading your free texture pack is easy! Just click on the button below.
Want to see how these textures can be used on a design? Follow along with our step-by-step Adobe Illustrator, Photoshop, and Create instructions.
Be the first to know about new free stuff by signing up with our email list.
By downloading this free texture pack, you agree not to resell or redistribute these assets.
How to Use Textures in Your Designs
Not sure how to use these textures? We put together three simple step-by-step tutorials showing how to apply these textures in Adobe Illustrator with clipping masks, Adobe Photoshop with layer masks, and Create designs.
Remember, your free download comes with two handy file types. . . .
The 50 PNG files are ideal for adding a transparent texture overlay to your designs in any image editing program, like Shutterstock Create.
The 50 JPG files are best when applied to layer or clipping masks in applications like Photoshop or Illustrator.
Using a Texture in Adobe Illustrator
Start by downloading an EPS vector file or by opening your design in Illustrator. You can download the Shutterstock plugin for Creative Cloud to browse, license, and download any vector graphic straight from the Adobe Illustrator application.
For this tutorial, I’m going to apply a clipping mask to this retro summer camp badge with one of the free textures found in the JPEG folder.
Step 1: Open Vector Image File
Within the Shutterstock plugin, you can search through millions of vector graphics to download and place into your designs.
Simply hit the red License Image button to bring it onto your artboard.

Ungroup all elements by clicking Shift+Command+G. I’m going for a screen print effect, so I’m going to utilize the Pathfinder panel to remove the red elements and apply a texture to the light grey parts.

Group the red shapes with Command+G and unite the elements together with the Unite command in the Pathfinder tool.
This will ensure all overlapping elements are removed completely later on.

Select the badge background while holding down the Shift key and then select the Minus Front command to remove the front layer of the badge.
You’re now left with a single color badge, ready for a texture transformation.
Step 2: Apply Clipping Mask
Bring up the Transparency panel by navigating to Window, then selecting Transparency. Select the object on which you want to apply a texture, then hit Make Mask.
Click over to the black box to edit the opacity mask and select Shift+Command+P to show your files.

Click on the Flat JPEG texture folder within the 50 Free Distressed Textures file. I selected Distressed Texture_05.jpg.
Place the texture onto your artboard and click the cursor near your design. This will bring up the masked texture. Notice how the black portions of the texture are masked out, while the white portions remain.
The more grungy textures, which have more black portions, will show off little bits of your design. Simply invert the texture by checking off Invert Mask in the Transparency panel when dealing with darker textures.
You can distort or resize the texture with the Selection Tool (V) by dragging the corners out to your liking. Select the Release button to completely remove the texture from your design.
Step 3: Apply Color Palette
Choosing a color palette for your design doesn’t have to be hard. Check out my 101 color combinations to get inspired. Each palette comes with corresponding hex codes so you can easily apply them to your project.
Finding images or designs that match the tone of your design trains you to recognize successful palettes and experiment with palettes you would have initially overlooked.

This Adventurous Reds image and palette really fits the bill for my summer camp badge, giving off a warm, nostalgic vibe.
Illustrator lets you input the unique six-digit hex codes, giving you the exact hues from the color palette. I’m going to sample this rich Ruby (#B12C25) and warm Khaki (#F2D3C1) on the summer camp badge.

Select the element you want to apply color to, then click over to the Fill dialog box located on the left hand side of the program. This will show the Color Picker panel.
Simply type in those hex codes and hit OK to return to the artboard.

Applying a texture to this vector design elevated the whole appearance in just three simple steps, giving the badge a retro, screen-printed look.
You can experiment with multiple textures in a composition to get that super distressed look.
Using a Texture in Adobe Photoshop
Applying textures in Photoshop is similar to the process in Illustrator—both programs feature masks to insert and edit textures.
We’re going to take this t-shirt graphic and apply a wrinkled texture to give the design that vintage, worn-by-a-few-generations look.
Step 1: Drag Graphic into Photoshop
Start by bringing your image into the Photoshop program. Be sure to remove all background elements so that you’re only applying textures to the isolated graphic.

I opened this t-shirt graphic as an EPS into Illustrator, then removed the background and dropped the saved AI file into Photoshop.
Crop your image to the Bounding Box and hit OK.
Step 2: Open Texture File
Drop the texture file you want to use for your t-shirt graphic. I dragged Distressed Texture_08.jpg into the program because it has the same vintage quality that I want in my design.

Click Command+A to select the full texture, then hit Command+C to copy and prepare the image to be pasted into the Layer Mask.
Step 3: Apply Layer Mask to Graphic
In the Layers panel, click Add Layer Mask. Select the Option key to isolate the layer mask.

Paste the distressed texture to the layer mask by hitting Command+V, then resize the texture with the Free Transform Tool by clicking Command+T.
When resized to your liking, click back over to the original graphic—you’ll notice the black portions of the texture are masked out, leaving behind the white portions.

You can easily edit the mask by clicking the lock icon to unlink the layer mask from the graphic. Activate the Free Transform Tool again with Command+T to move or resize the texture.

This graphic looks great paired with a dark grey t-shirt. Save your design as a PNG to make sure it’s transparent, and attach on top of the shirt.
Resize with Command+T, then adjust the blend mode to Overlay to give the mockup a natural screen-print look.
Using a Texture in Shutterstock Create
Create is the two-for-one option, as you can upload these free textures in the tool, or peruse our built-in textures, too (more on that later).
Here’s what to know about applying your downloaded textures in Create.
1. Select a Background

Especially if you’re applying the textures to a label, T-shirt, or 3D object, you want to set yourself up for a realistic picture.
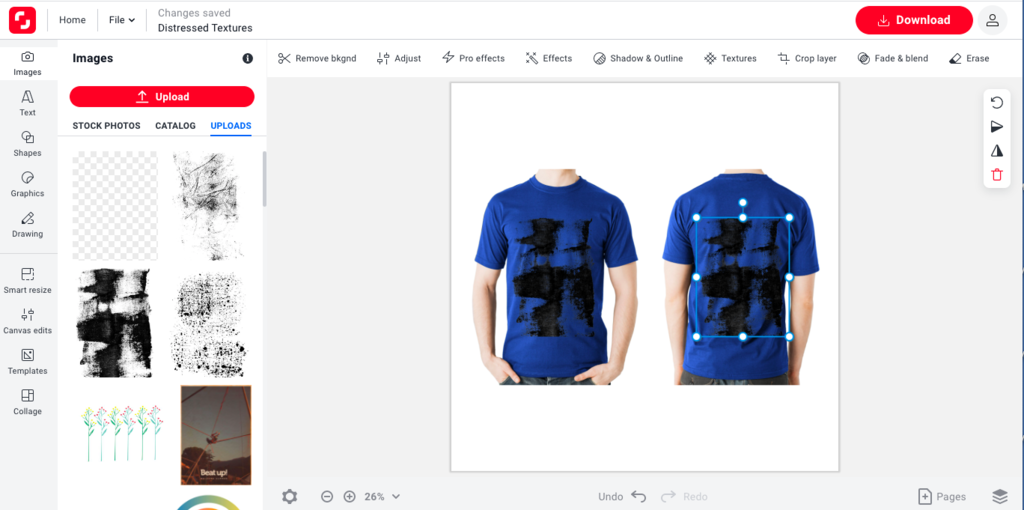
To feel it out on a t-shirt, select Images then upload your own or choose among our millions of options. Click to apply.
2. Use Eyedropper Tool for Custom Background

And, if you’re designing something that’s color-specific, use the Eyedropper Tool to customize one design element to another.
For example, we changed the background to the same blue as the T-shirt without having to search for a particular hex code.
To use it, simply click the background layer, then find the Change color tab. Click the Eyedropper Tool, drag it over the color you want, then click to set!
Lookin’ gooood.
3. Upload Distressed Texture

Now, for the moment we’ve all been waiting for. Click Images > Upload and select your desired texture from your downloads. I chose Distressed Texture_38.png. Click to apply.
To duplicate, Right click > Duplicate layer. Drag to size and set.
When you’re ready to download, click the red Download button to select resolution and file format—PNG, PDF, or JPEG. Select Download again to save to desktop or upload your creations to social, your website, or email.
That’s it! Don’t forget that within Create, you have access to an entire Textures tab. It’s chock-full of categories for particular design needs, so check it out!
Last, but not least, you can click Images, type in “splatter paint,” “textures,” or whatever keywords fit your needs.
Explore the infinite potential and start crafting from there!
License this cover image via Sloth Astronaut (textures used from 50 Free Distressed Textures Pack).




